静的ホームページと動的ホームページの違い
■静的ホームページとは
静的ホームページとは、ずばり「誰が、何時、どこで見ても同じ情報を表示する」ホームページのことを言います。
例えば北海道に住むA子さんが、今日の朝10時に対象のホームページを見ているとします。
続いて、全く同じホームページを愛知県に住むBさんが午後の9時に見たとします。
A子さんがみたホームページの内容とBさんが見たホームページの内容に差はありません。「同じ情報を見たことになります。」
■動的ホームページとは
それに対して動的ホームページは、「ユーザーが見る時間に応じて異なる情報を表示する」ホームページのことを言います。
先の例で当てはめると、北海道に住むA子さんが、今日の朝10時に対象のホームページを見た情報と、全く同じホームページを
愛知県に住むBさんが午後の9時に見た情報では内容が異なるということです。
では具体的にどうしてこのようなことが起きるのでしょうか
■静的ホームページと動的ホームページでは表示する仕組みが異なる
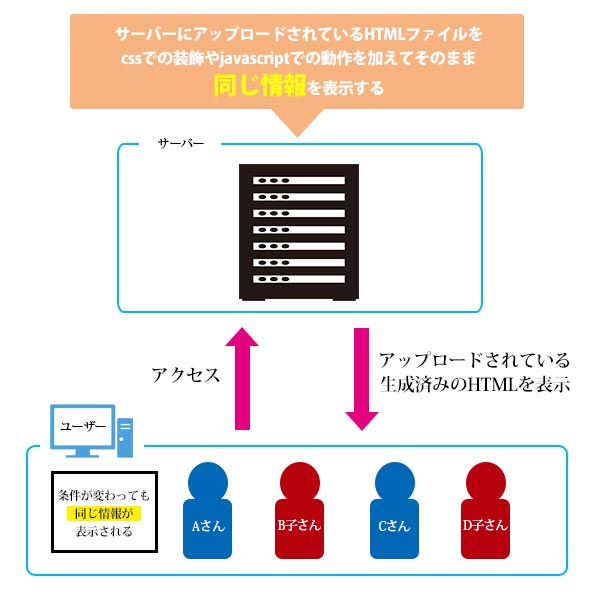
静的ホームページのイメージ

◇静的ホームページの表示の仕組み
静的ホームページは、基本的にHTMLとCSS、Javascriptを用いてホームページを表示しています。具体的にはHTMLというマークアップ言語を用いて (CSSは装飾、Javascriptはサイトに動きを付けます。)単純に生成したページを表示しているだけです。
ユーザーは例えばGoogleなどでサイト検索して、見たいサイトにアクセスします。そのサイトが静的なホームページであれば、サーバーにアクセスしてアップロードされているホームページのHTMLを表示します。
Aさん、B子さん、Cさん、D子さんいずれも異なる時間にアクセスしても基本的には同じ情報を受け取ることとなります。
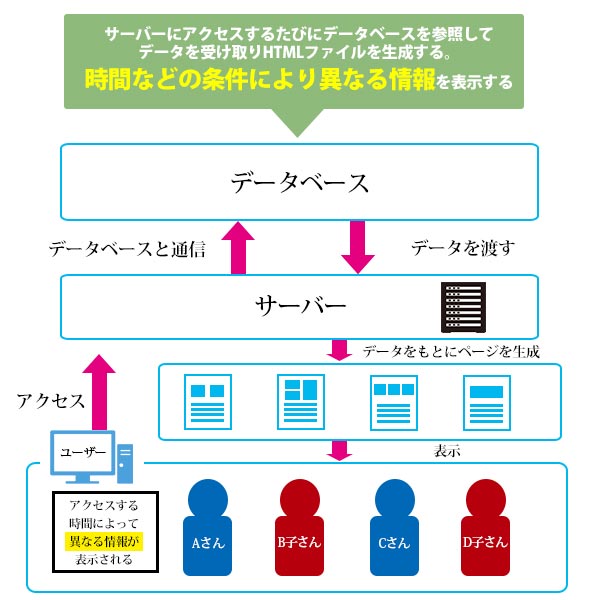
◇動的ホームページの表示の仕組み
一方でWordpressのホームページは動的ホームページ呼ばれPHPの仕組みを利用しています。具体的にはエンドユーザーはサイトにアクセスするとサーバーにつながりサーバーはPHPによってデータベースのデータを都度参照してそのデータをもとにページ(HTML)を生成してエンドユーザーに表示します。
WordPressで作られたホームページは、ユーザーがアクセスするたびにデータベースと通信を行います。サーバーは、データベースのデータをもとに都度ページを生成します。ユーザーや時間などに応じて異なる情報が表示されるのです。
Aさん、B子さん、Cさん、D子がそれぞれ異なる日や時間にアクセスします。するとそのアクセスしたタイミングでサーバーはデータベースと通信をします。その時に保管されているデータベースの値を受け取りhtmlを生成します。
Aさん、B子さん、Cさん、D子がアクセスしたタイミングが異なりホームページの情報やブログなどが書き換わっていたりレイアウトが閲覧する人によって異なる条件が設定されていれば別の内容を見ることになります。
動的(Wordpress)ホームページのイメージ

■静的ホームページ、動的ホームページのメリット・デメリット
| メリット | デメリット | |
| 静的ホームページ (HTML) | ホームページの表示スピードが速い(SEO上有利) | 制作や更新の難易度が高く、コストがかかる |
| セキュリティが高い | 条件によって異なる情報を表示できない | |
| サーバー負荷が少なくサーバーダウンしにくい | 情報をリアルタイムに更新できない | |
| 動的ホームページ (WordPressなど) | 制作のしやすさ更新作業がHTML等の知識が無くても容易 | ページの表示スピードが遅い |
| 動的なページ(スライドショーなど)も簡単に実装可能 | セキュリティリスクが高い(プラグインで対応可能) | |
| ページやブログなどコンテンツの量産に向いている | サーバーダウンのリスクがある |
◇静的ホームページのメリットを詳しく
メリットその1 ホームページの表示スピードが速い(SEO上有利)
静的ホームページ(HTML)先の図解でもわかる通りアクセスしたらすぐにHTMLの情報を表示します。アップロードされたページを表示するだけなので複雑なプログラムが(javascript程度)少なく一般的には表示速度が速いとされています。ページ表示速度が速いことはSEOの観点から有利です。
メリットその2 セキュリティが高い
静的ホームページ(HTML)は動的ホームページ(WordPress)に比べ、セキュリティが優れています。先に述べた通り静的ホームページはサーバーにアクセスして用意されたHTMLファイルを表示するだけなので動的ホームページ(WordPress)とは違い、基本的にサーバー側でページを生成するなどの処理が発生しません。処理が発生すると思わぬバグや脆弱性が生まれるおそれがあります。またWordpressなどの管理画面と異なり悪意のある第三者からの侵入や、ページの改ざんや個人情報の漏洩などがされにくい点があると言えます。
サーバー負荷が少なくサーバーダウンしにくい
静的ホームページ(HTML)はサーバー側でページを生成するなどの処理が発生しません。そのためサーバーへの負荷がかかりにくくダウンしずらいという点があります。静的サイト(HTML)のほうが大量アクセスに対する耐性があります。多くのユーザーの一斉にアクセスなどは、「サーバーダウン」につながります。静的サイト(HTML)の場合、比較的かかる負荷が少ないため、サーバーダウンしにくいと言えます。
◇静的ホームページのデメリット詳しく
制作や更新の難易度が高く、コストがかかる
静的ホームページ(HTML)は、自由度が高くデザインの幅も無限大ですが、その反面制作時間やコストが、動的ホームページ(WordPress)に比べてかかる傾向にあります。
動的ホームページ(WordPress)であれば導入しやすい「お問合せフォーム」や「予約機能」などもPHPなどの知識やスキルが必要となります。
静的ホームページ(HTML)では、動的ホームページ(WordPress)と異なりいわるる管理画面的なものが存在しないので、制作後の修正などはHTML、css、javascriptなどのある程度のスキルがないと表示が崩れたりページが表示されなくなるなど管理面でもクライアント側の負担が大きくなります。(管理を制作会社に依頼する場合は別)
条件によって異なる情報を表示できない
先に述べた「お問合せフォーム」を取り入れる場合、「ユーザーの入力内容に応じたページ」(いわゆる確認画面)の自動表示が必要ですが、静的ホームページの場合「動的なページ」を組込む必要があり「PHP」などのプログラミング言語を用いて制作する必要があります。HTMLより難易度が上がります。
デメリットその3 情報をリアルタイムに更新できない
静的ホームページ(HTML)はサーバー側でページを生成するなどの処理が発生しないので、プログなど更新して、例えばトップページにブログ更新の一覧を静的にテキスト表示していてもその部分は手作業で治す必要があります。一方動的ホームページ(WordPress)であれば、ブログ更新すれば自動的に反映するような仕組みを容易に作れます。
◇動的ホームページ(WordPress)のメリットを詳しく
制作のしやすさ更新作業がHTML等の知識が無くても容易
動的ホームページ(WordPress)はサーバーにWordpressをインストールすることができれば、比較的容易にページ制作をすることができます。テーマを選択するだけである程度のレイアウトをすることができますし、最近では動画などでも作り方の解説をしているユーチューブなどもありますのでHTMLなどのスキルが無くても制作することは可能です。又豊富なプラグインが用意されているので「お問合せフォーム」や「予約機能」なども割と簡易に導入することができます。
管理画面が、視覚的に操作できるので完成後の保守管理も容易です。しかしながらプラグインなどは適切に利用しないとホームページの表示速度を落としSEO上のデメリットにつながることもあるので便利だからと言ってプラグインを多用するのは注意が必要です。
動的なページ(スライドショーなど)も簡単に実装可能
動的ホームページ(WordPress)は先に述べたようにプラグインが豊富なのでスライドショーやモーションエフェクトなどが容易につけることができます。静的ホームページ(HTML)は、javascriptやjquery、cssといった知識が無いと難しいですが動的ホームページ(WordPress)はプラグインにより複雑な動きも比較的容易に実現可能です。
ページやブログなどコンテンツの量産に向いている
動的ホームページ(WordPress)はテーマやプラグインが用意されていることで、静的ホームページ(HTML)に比べ制作時間が少なく済む傾向にあります。したがってページ数が増えても比較的短時間でサイト制作が可能です。
◇動的ホームページ(WordPress)のデメリット詳しく
ページの表示スピードが遅い
動的ホームページ(WordPress)は静的ホームページ(HTML)に比べて、ページの表示スピードが遅くなる傾向にあります。これは、静的ホームページ(HTML)が「すでに用意されたページを表示させるだけ」なのに対し、動的ホームページ(WordPress)は「都度ページを生成するプロセスが生じる」ためです。
セキュリティリスクが高い(プラグインで対応可能)
WordPressは世界シェアNo.1のシェアを誇るCMSでかつ準オープンソースともいうべき解放されたCMSです。ある程度のソースが公開されているので攻撃の標的になりやすい側面があります。利用者の多いシステムのほうが、攻撃の成功確率が上がるためです。そのため、静的サイト(HTML)より、セキュリティリスクは高めです。しかしながらWordPressを最新の状態にアップデートしたり「siteguard」や「reCapture」などのセキュリティ対策を講じれば、リスクは低減できます。
サーバーダウンのリスクがある
動的ホームページ(WordPress)は静的ホームページ(HTML)に比べて、ページを表示するときに負荷がかかります。極端なアクセスの増加が見込める場合は事前対策が必要です。アクセスが集中すると、サーバーがダウンするおそれがあります。