Visual Studio Code 人気のエディタランキング1位(※)
暑い日が続きますが、いかがお過ごしでしょうか樹-createの渡邊です。今日はホームページのコーディングに使用しているソフトVisual Studio Code(ビジュアルスタジオコード)について、記事を書こうと思います。元々デザインスクールで勉強したときはアドビ系のソフトPhotoshopやillustratorを学習してたのでコーディングについても Dreamweaverを使用していましたが、使いやすさの点で最初慣れるまでは不安でしたが、今では圧倒的に使いやすく感じています。
私のようにデザイン学校で学ばれた生徒さんでもっと早くコーディングしてみたいや個人制作の方でコーディングエディタを探している方は、格段にコーディングが速くなるので参考にしてみてください。
(※)エンジニア使いやすいエディタ1位については以下の記事より引用しております。
プログラミングに関する質問と回答を共有するためのオンラインコミュニティであるStack Overflowの調査結果(2023 Developer Survey)をもとに2023年の開発ツールの人気ランキングをグラフにしました。

コーディングとは
コーディングとは平たく言えばHTML、css、javascript、PHPなどのプログラム言語などのソースを記述していくことです。
コーディングがソフトに頼らなくても、すごく上手な方はそもそもソフトに頼らなくてもよいのかなと思いますが、私はその域までは達してませんので((笑))コーディングソフト(エディタ)を利用しています。
仕事上利用する時は、コーディングがいくら上手でもコーディングの記述の細かなミスがあった場合、見つけ出すのが結構面倒なのである程度エディタに頼ったほうが仕事効率が高くなるということもあります。
Visual Studio Codeとは
Visual Studio Code(以下、VSCode)は、Microsoft社製の開発者向けエディタで2015年の最初のリリースから、現在では開発用エディタの定番の座を占めるまでになりました。
最大の要因は、無償で使えることが一番に上げられます。そしてさまざまな拡張機能によって各人の仕事の内容によって好みのエディタにカスタマイズができることです。WEB開発やWEB制作の利用の領域を格段に拡げられることも大きいです。



Visual Studio Code 使いやすさその1
VSCodeの使いやすさでまず説明したいのがコーディングを簡素化できる点です。
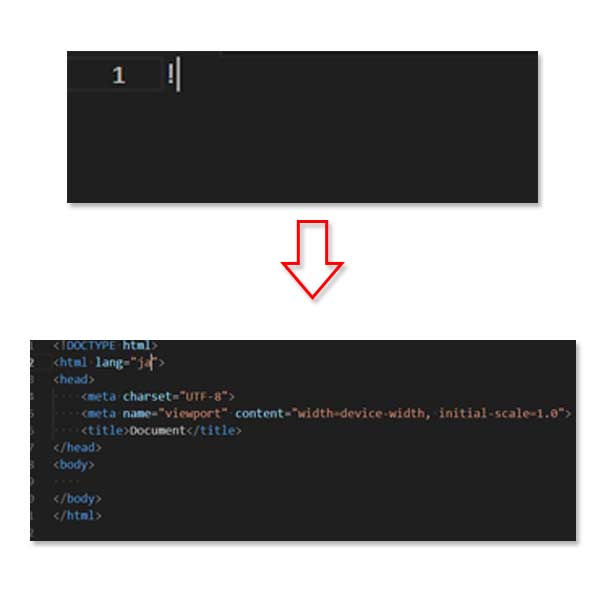
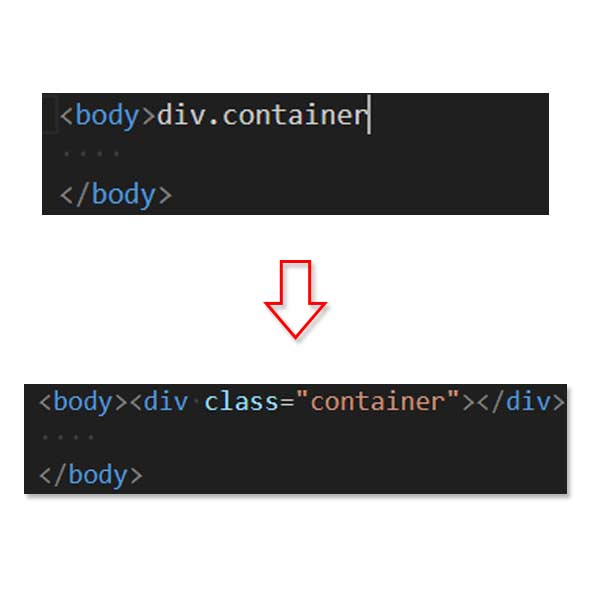
HTMLを記述する際にドキュメント宣言と呼ばれるものがありますが、そちらも「!」を打ち込んでenterするだけで表示されますし、「divタグのなかにclassでcontainerを付けて入れたい」場合も「div.container」と入力してenterするだけでコーディングできてしまうのでものすごくコーディング速度が上がります。
HTMLコードヒントも拡張機能で常に最新のものを手に入れることができるのでさらにコーディング時間の短縮やケアレスミスを防ぐことができます。
Visual Studio Code 使いやすさその2
VSCodeの使いやすさで次に説明したいのがWordpressとの親和性がすごく高いところです。
拡張機能でWordpress snippetというプラグインがあるのでWordpressで使える関数やタグなどのコードヒントが表示さえるので、こちらもWordpress開発やサイト制作するうえで時間短縮やエラーを回避できます。


Visual Studio Code 使いやすさその3
VSCodeの使いやすさその3は、豊富な拡張機能です。先に述べたコードヒントやWordpress snippetだけでなくLive Serverをインストールすれば視覚的な確認も可能です。
PHP等の言語ごとのコードヒントなどの拡張機能もそろっていて、WEB開発者の必要に応じたプラグインを導入することが無料で可能です。又このようなプラグインをインストールしたとしてもその操作性の軽さは抜群です。
いかがでしたでしょうか、まだ説明が足りない部分はあったりしますがもしweb開発やエディタを使用しているけど乗り換えを考えられている方がいましたら参考にしていただけたらと思います。最後になりますが、Visual Studio Codeのインストールは以下のサイトから可能となっております。
樹-create|豊中市(大阪府)の個人事業主様応援!お気軽にお問い合わせください。|あいおいニッセイ同和損保 賠償総合保険加入済090-9895-2496受付時間 9:00-18:00 [ 土・日・祝日除く ]
お問い合わせ